Why XML로 지정?
- 단순 모양의 테두리 사각형, RoundRect(모서리가 둥근 사각형) 등의 모양은, 그림파일을 배치하기 보다는 XML로 직접 코딩해서 배치하면 앱에 긍정적인 영향 => 간단한 모양은 XML로 직접 그려서 활용하자
- 그림 파일을 쓰는 것보다 용량, 속도 면에서 더 빠름
- 상황별로 다른 모양 / 색깔을 보여주는게 가능.
=> ex. 손으로 누르고 있을 때 / 손을 뗐을 때 보여지는 모양을 다르게 처리.
완성본
생성법
res > drawable 우클릭 > xml 파일 생성
사용법
1. selector : 어떤 상황에서 보여질지 상황을 구별하기 위한 태그.
=> 내용물로 <item> 태그를 배치해서, 상황을 종류별로 나눈다.

=> item 태그의 속성으로 pressed, checked, focused 등등의 여러가지 상황 구별 가능.
=> 각각의 상황이 true / false 여부에 따라 다른 모양 표기.

위 아이템은 눌리지 않았을 때, 밑 아이템은 눌렸을 때를 나타낸다.
우선, 밑 아이템은 주석 처리하고 눌리지 않았을 때부터 수행해보겠다
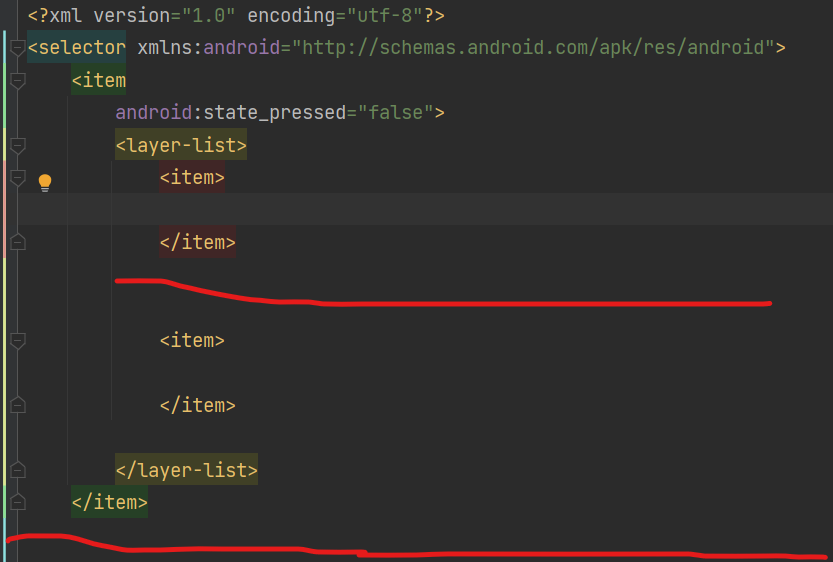
2) layer-list : 여러 개의 도형을 "겹쳐서" 표현할때 사용하는 태그.
=> 여러개의 item 태그를 겹쳐서 배치. => FrameLayout처럼 먼저 배치해주는 item일수록 더 밑바닥에 깔림.
=> item 태그의 속성으로 방향별 여백을 얼마나 줄지 설정 가능. (top, left, right, bottom)
=> 그 여백만큼 밑에 깔린 layer가 드러나게 된다.
먼저, <layer-list>를 만든다.

<layer-list> 안에 <item>을 넣으면서 겹치게 배치해준다.(위에 있을 수록 먼저 깔리는 아이템)

난 아이템 두 개를 깔기 위해 두 개를 배치했다.
3. shape : 어떤 모양을 표시할지 결정.
=> shape 태그 내에, shape 속성도 추가해서 모양을 결정해줘야함. (rectangle / oval 등)
4. shape내 부의 solid (단색) / gradient (그라데이션) 등으로 도형 내부 색칠.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="false">
<layer-list>
<item>
<shape
android:shape="rectangle">
<solid
android:color="#0308FD"/>
<corners
android:radius="5dp"/>
</shape>
</item>
// ------------------------
<item
android:top="3dp"
android:left="3dp"
android:right="3dp"
android:bottom="3dp">
<shape
android:shape="rectangle">
<solid
android:color="#FFFFFF"/>
<corners
android:radius="3dp"/>
</shape>
</item>
</layer-list>
</item>
// ---------------------------------------------------------------------------------
<item
android:state_pressed="true">
<layer-list>
<item>
<shape
android:shape="rectangle">
<solid
android:color="#0B4EF8"/>
<corners
android:radius="5dp"/>
</shape>
</item>
// ------------------------
<item
android:top="3dp"
android:left="3dp"
android:right="3dp"
android:bottom="3dp">
<shape
android:shape="rectangle">
<solid
android:color="#EFEFEF"/>
<corners
android:radius="3dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>
5. 마지막, TextView에 적용
android:background="@drawable/red_border_round_rect"
android:clickable="true"background 뒤에 drawable xml 파일을 넣어주고,
위에서 pressed=true도 적용했으므로 clickable="true"도 넣어주었다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="좋아요 / 싫어요"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="좋아요"
android:padding="10dp"
android:background="@drawable/red_border_round_rect"
android:gravity="center"
android:clickable="true"
android:layout_weight="1"/>
<!--textview가 눌리기 위해서는 clickable-->
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:padding="10dp"
android:text="싫어요"
android:background="@drawable/blue_border_round_rect"
android:gravity="center"
android:clickable="true"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
참고 : class101+ 코딩티처 지니 강의
'Android' 카테고리의 다른 글
| [Android] 이미지 확대/축소 하기 (0) | 2023.01.03 |
|---|---|
| [Android] 프로젝트 위에 있는 Action bar 바꾸기 (0) | 2023.01.03 |
| [Android] TabLayout text color, indicator color 변경 (2) | 2023.01.02 |
| [Android] Fragments (0) | 2023.01.02 |
| [Android] TabLayout - Viewpager 연계 라이브러리 (0) | 2023.01.02 |
